
Quienes tengan una página web propia, ya sea personal o de algún proyecto, o tengan interés en mejorar una página profesional o corporativa pueden utilizar diversas herramientas gratuitas para calcular su "velocidad de carga". Este es uno de los factores que los expertos aseguran más influyen a la hora de proporcionar satisfacción a los visitantes: cuanto más rápida sea la página, mejor para todos. En general se considera que un tiempo por debajo de un segundo es excelente, y entre 3 y 5 segundos muy bueno. Más de esos 3-5 segundos hacen que la persona comience a impacientarse y a divagar; cualquier página que tarde más de 10 ó 20 segundos en cargar está condenada a que muchos visitantes la abandonen y se vayan a otro sitio.
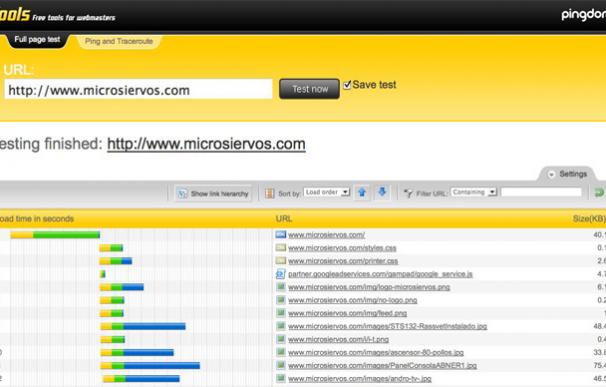
La empresa sueca Pingdom puso hace algún tiempo en marcha una herramienta gratuita llamada Pingdom Full Page Test que sirve precisamente para esto. Está inspirada en Octagate, un servicio similar pero más sencillo. Existen muchas otras que hacen cálculos similares, entre las que se puede recomendar Web Page Analyzer por su sencillez. En este tipo de páginas basta teclear la dirección de la página que se quiere comprobar para ver un análisis completo y detallado. La visualización suele ser una especie de cascada: en cada línea se ve lo que tarda cada objeto en cargar (a veces se solapan varias cargas simultáneas) y la última línea de la cronología (el eje horizontal) muestra el tiempo total. También se suman todos los "pesos" de los objetos para saber cuántos KB que se han transmitido; algunos servicios calculan a partir de eso el tiempo según la velocidad de conexión física de los usuarios.
Hay muchos factores que influyen en el tiempo de carga de una página, pero entre ellos los que lo usuarios pueden controlar más fácilmente los expertos suelen recomendar centrarse en estos:Reducir el número de objetos de la página. Un objeto es la propia página HTML en sí; también cada imagen individual es un objeto, así como las llamadas a ficheros como las hojas de estilo, programas en JavaScript y similares. En los programas analizadores se indica siempre el número de objetos y cuál es su tamaño, en KB. Es más importante que haya menos objetos aunque el tamaño total sea el mismo o incluso mayor, porque para la transmisión de la página el envío uno por uno de dichos objetos ralentiza considerablemente todo el proceso. Si es posible, se pueden agrupar varios ficheros CSS o JS en uno.Comprobar la compresión de las imágenes. Hay veces que variar ligeramente el factor de "calidad de compresión" de las imágenes JPEG puede proporcionar un ahorro en su tamaño considerable, sin que visualmente la web se resienta demasiado. Las herramientas de medición permiten detectar fácilmente si alguna imagen tiene un tamaño exageradamente grande porque esté mal comprimida. Con imágenes como logotipos e iconos de uso frecuente conviene experimentar con diversas compresiones y formatos (JPEG, GIF, PNG) para minimizar su tamaño al máximo.Evitar utilizar módulos y widgets externos que no aporten demasiado. Aunque muchos son informativos, divertidos o útiles, también pueden ser una pesadilla a la hora de cargar la página, especialmente para los nuevos visitantes, ya veces incluso dejan de funcionar y bloquean la página. Conviene encontrar un equilibrio en su vistosidad, utilidad y la penalización que supone tenerlos en la página. Lo normal es ponerlos al final de la página (junto con códigos como los de contadores de visitas, publicidad y similares) para que en caso de problemas no hagan un feo efecto visual.Optimizar el código HTML dentro de lo posible. En página muy visitadas como la portada de un sitio web conviene optimizar el código; esto es especialmente importante si por ejemplo ha sido generado a partir de plantillas o programas de diseño. La idea es que incluya el menor código "inútil" posible. Un código limpio hará que la página más importante de esa web, del que dependen los demás objetos que se cargan, funcione más rápidamente.
Aparte de esto hay algunas otras cosas que pueden hacer usuarios más expertos con acceso a la gestión del servidor web, o que también se pueden solicitarlas a los administradores técnicos o los responsables del alojamiento de las páginas. La más relevante es activar la llamada compresión HTTP al vuelo. Este sistema comprime los archivos que se transmiten entre el servidor y el usuario, incluyendo el HTML, JavaScript, CSS y otros formatos. La diferencia de velocidad real puede ser notable, y este sistema tiene la ventaja de que no exige cambiar nada en la programación de las páginas y que los visitantes tampoco deben hacer nada especial. Las herramientas de comprobación de velocidad antes mencionadas suelen indicar si ese tipo de compresión está activado o no.


Hemos bloqueado los comentarios de este contenido. Sólo se mostrarán los mensajes moderados hasta ahora, pero no se podrán redactar nuevos comentarios.
Consulta los casos en los que lainformacion.com restringirá la posibilidad de dejar comentarios